Step 3 - Handle MFA (if necessary)
Overview
There may be cases where an end user's FI requires an extra challenge to be completed to return data. In this case, you will need to be able to handle an MFA challenge and pass it onto your end user to complete.
Aerosync MFA Widget
Utilize the Aerosync MFA to handle the MFA challenge.
You can use the handleMFA parameter in your Aerosync widget configuration to initiate the handling of the MFA challenge and user inputs.
Refer to the widget integration guides and your specified library for more information.
Sample Widget Configuration
Below is the sample code to launch the Aerosync widget and complete the MFA challenge. The required parameters are handleMFA, jobId and connectionId. You can just call the same method for initial bank linking and include those 3 parameters to launch the widget for MFA.
import { openWidget, widget, AerosyncEnvironment } from 'aerosync-web-sdk';
function openAerosyncWidget() {
// set handleMFA to true for additional MFA
let handleMFA:boolean = true;
let domain:string = ""; // Merchant host name eg: google.com
let jobId:string = ""; // Unique ID for current job
let connectionId:string = ""; // Unique ID for user
let widgetId:string = "widget"; // Unique ID for user
let token: string = "" // add Aerosync token here
let widgetRef:widget = openWidget({
id: widgetId,
iframeTitle: 'Connect',
environment: AerosyncEnvironment.Sandbox, // sandbox, production
token: token,
deeplink: deeplink,
handleMFA: handleMFA,
domain: domain,
jobId: jobId, // required if handleMF is true
connectionId: connectionId, // required if handleMF is true
configurationId: configurationId,
onEvent: function (event: object, type: string) {
console.log("onEvent", event, type);
},
onLoad: function () {
console.log("onLoad");
},
onSuccess: function (event: object) {
setoutput(JSON.stringify(event));
console.log("onSuccess", event);
},
onClose: function () {
console.log("onClose");
},
onError: function (event: object) {
console.log("onError", event);
}
});
widgetRef.launch();
}Demo
When Aerosync widget is launched with handleMFA, jobId and connectionId:

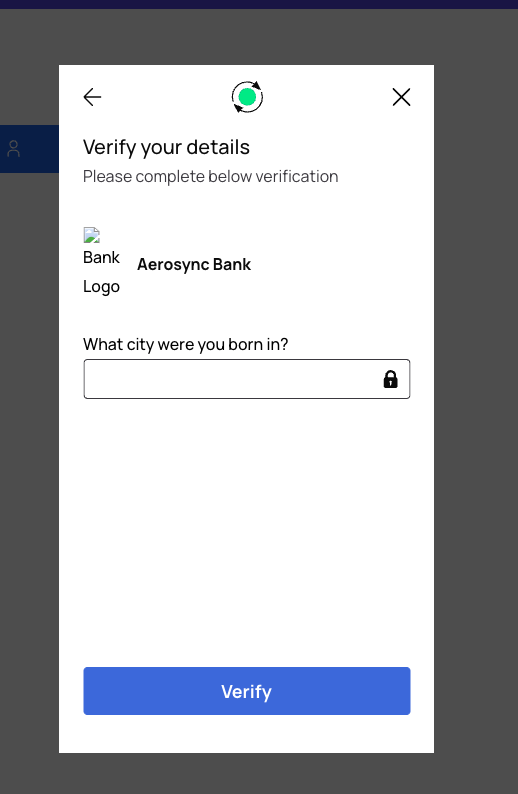
Widget redirects to MFA page to complete the challenge:

You will want to use the answer of correct to pass the MFA challenge in the sandbox environment.
All other answers will result in rejection and failure of the MFA challenge.
When user clicks on the continue button, Aerosync will initiate the process to verify the MFA challenge:

On successful verification, Aerosync will display the success page and on clicking the 'Continue' button will close the widget.
Updated 6 months ago