Widget Customizations
Overview
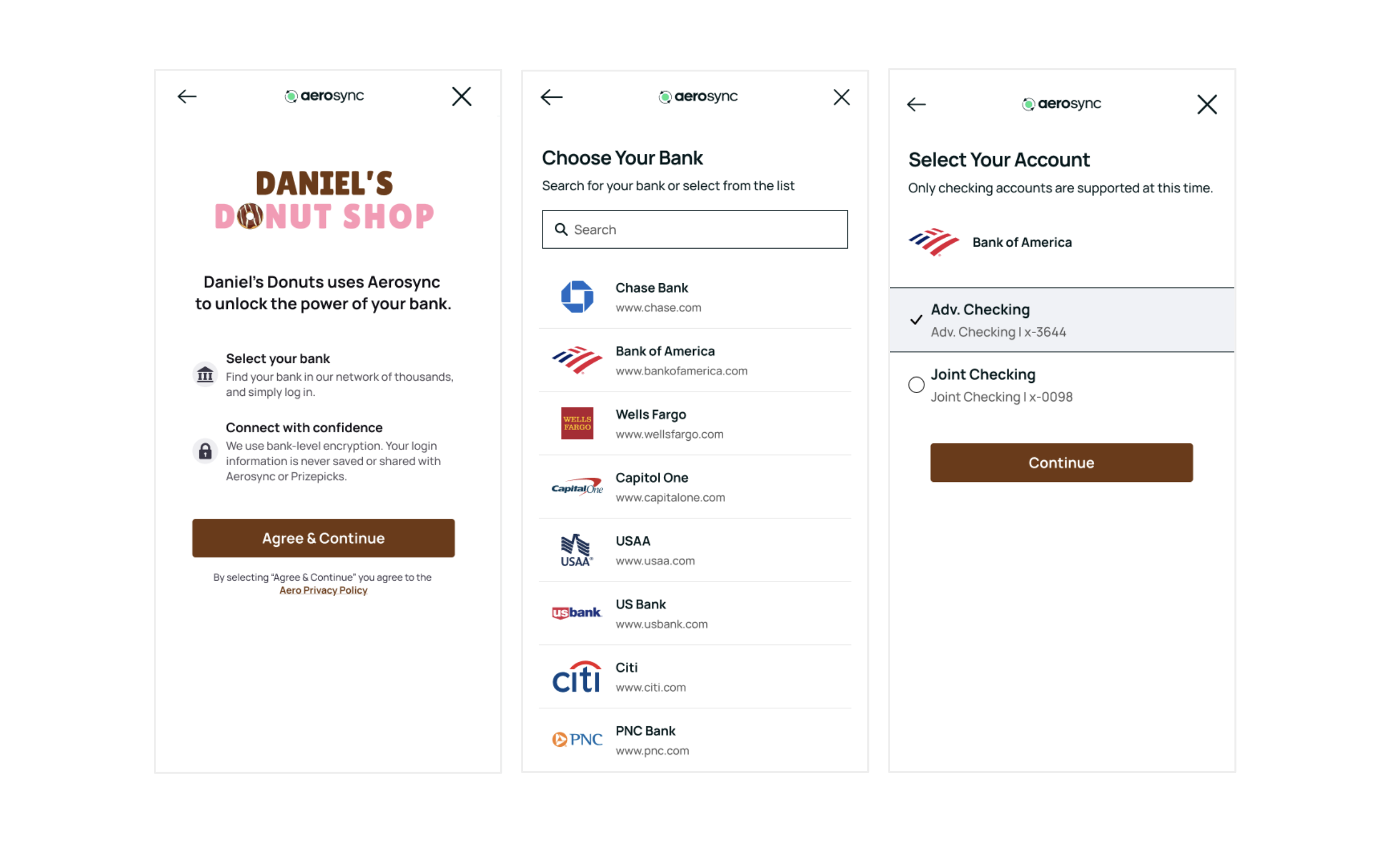
The Aerosync widget can be modified on the frontend to enhance your end user's experience. By grey-labeling your organization's branding standards within the Aerosync product, you can continue to build a cohesive and trustworthy experience within your application.
Prerequisites
In order for your customizations to be enabled, you will first need to pass a consumerId to Aerosync. This can be passed to us on the widget configs. For more information on passing this value, refer to the integration guides.
The Aerosync team should have already assigned you a sandbox and production consumerId. If you do not have a consumerId assigned or if you lost these Ids, feel free to contact your account manager.
Enabling changes
Changes are made directly from the Aerosync team. Reach out to your account manager with requested changes. The Aerosync team will work directly with your team to ensure satisfaction on all frontend changes in the sandbox environment before pushing to your production instance.

Updated 7 months ago